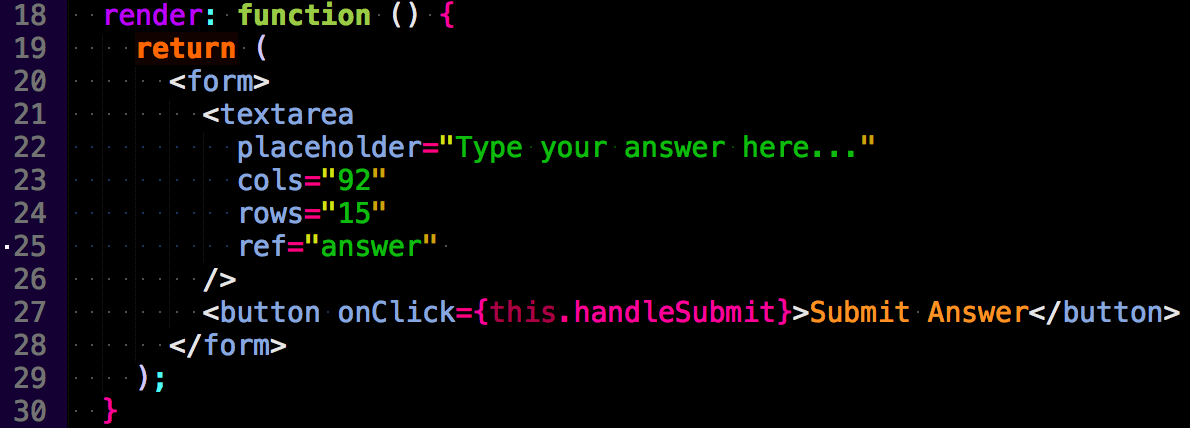
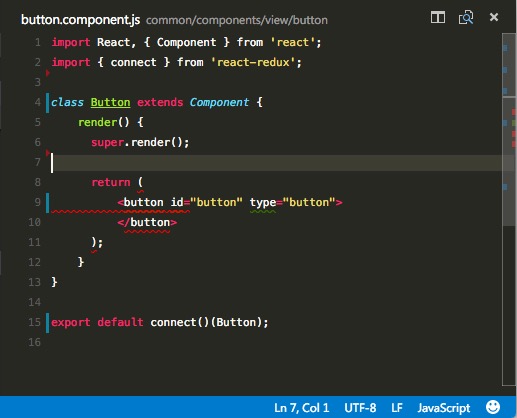
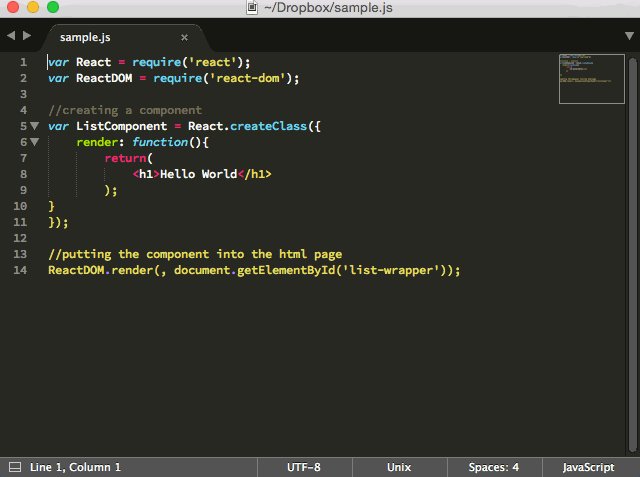
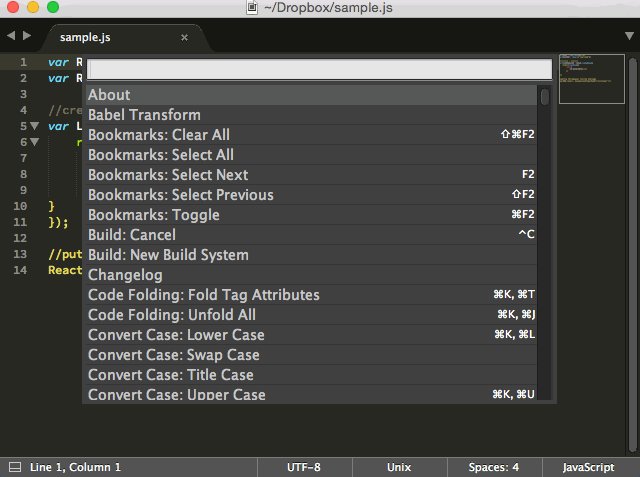
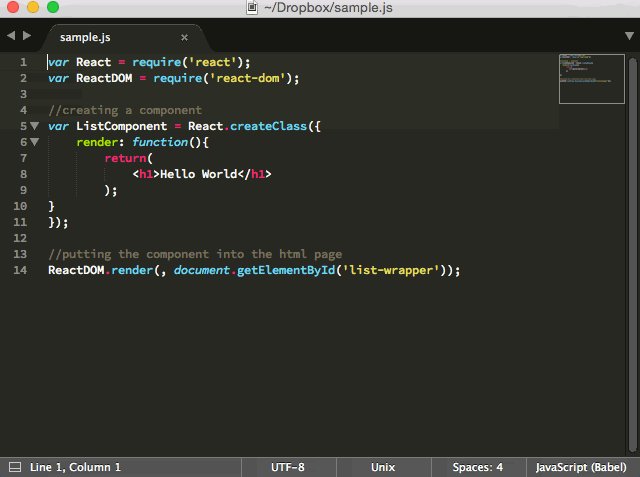
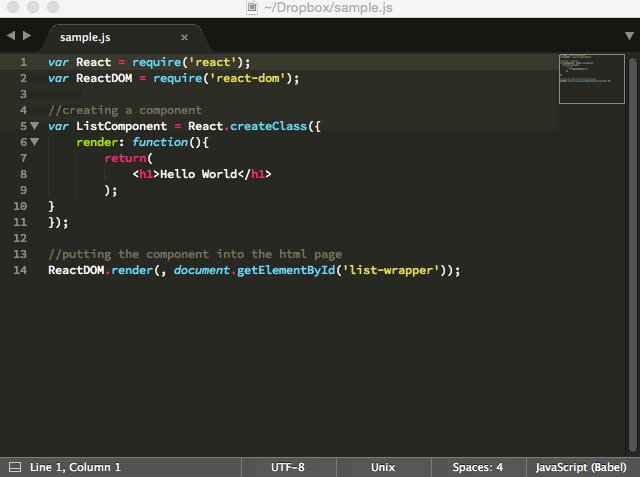
javascript - How to get syntax highlighting for both HTML and React.js code in Sublime - Stack Overflow
GitHub - heilhead/es-identifier-highlight: Identifier highlight for JS/ES6/JSX heavily inspired by WebStorm's code highlight and inspection.

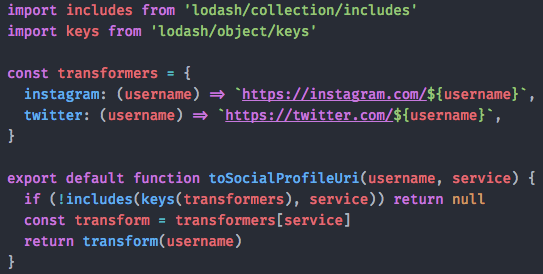
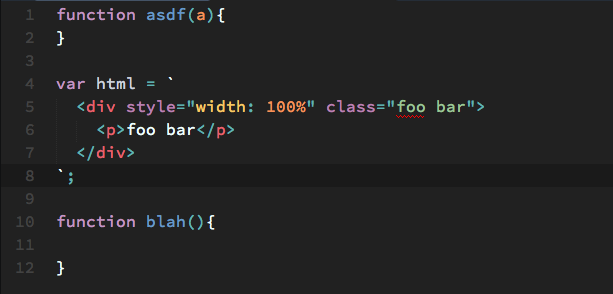
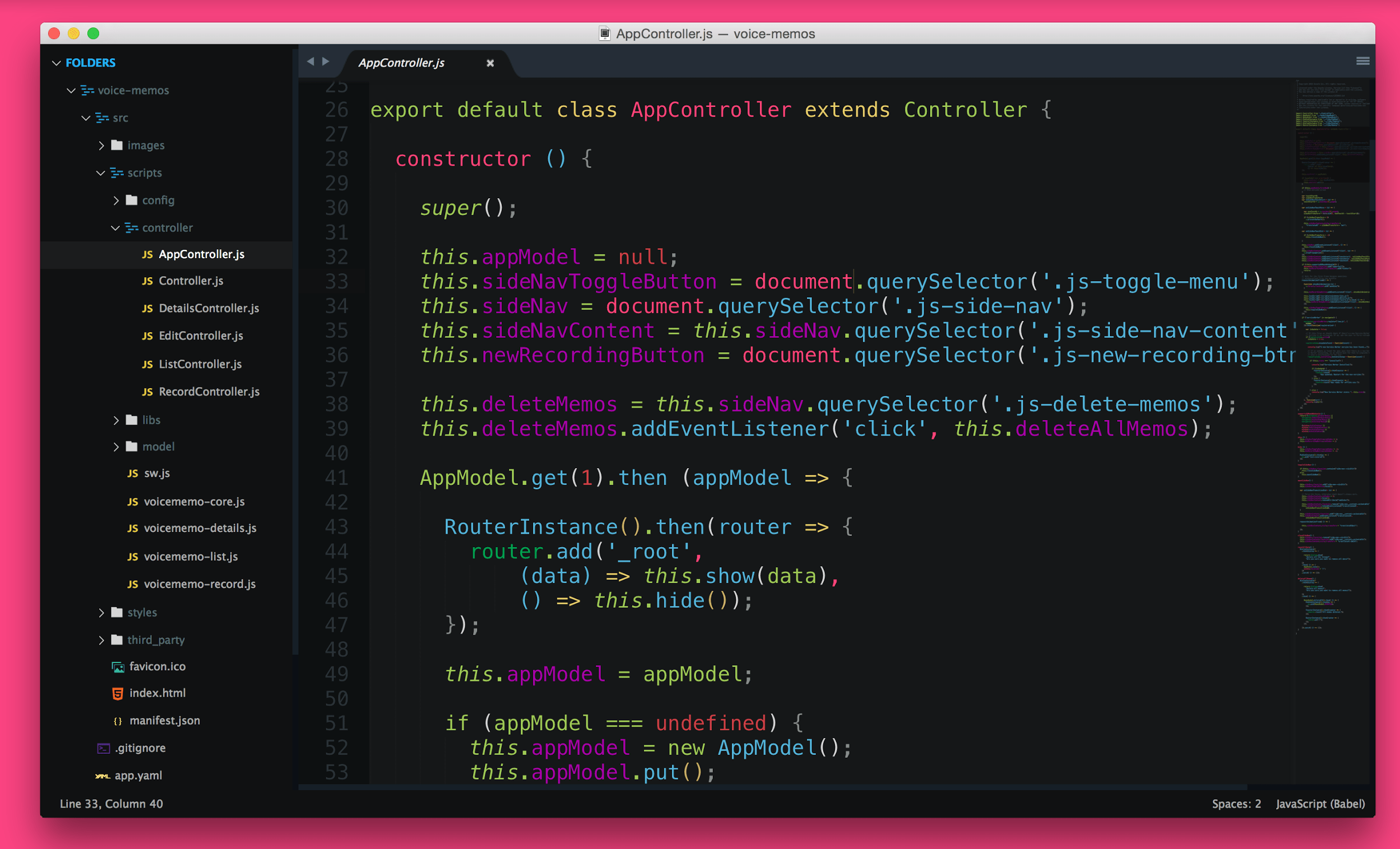
Wes Bos on Twitter: "🔥 Use the VS Code plugin es6-string-html to get syntax highlighting inside template strings. Super handy if you are trying to template out HTML in VanillaJS https://t.co/vj9M46SSQ5 https://t.co/Z29wboKl8W" /

JavaScript Next: Your Complete Guide to the New Features Introduced in JavaScript, Starting from ES6 to ES9: Gandhi, Raju: 9781484253939: Amazon.com: Books